How to Upload Public_html Website Files to Wordpress
Do yous want to upload a HTML page to your WordPress site? Sometimes you may need to add together a static HTML page and make it attainable forth with your WordPress site. In this commodity, we will show yous how to properly upload a HTML page to your WordPress site without causing 404 errors.

Why Upload HTML Pages to WordPress?
WordPress comes with a built-in content blazon to add pages to your website. Ofttimes WordPress themes add pre-designed page templates to brandish your pages.
At that place are even WordPress landing page plugins that allow you to create beautiful folio templates with a drag and drop builder.
This means that in well-nigh cases, you shouldn't demand to upload a HTML folio to your WordPress site.
However, sometimes a user may take static HTML pages from their old website or a static template that they really like and want to use. In these scenarios, you volition need to upload your HTML page to WordPress.
Since, WordPress comes with its ain SEO friendly URL structure, it can cause a 404 error if you lot simply uploaded your HTML page and tried to access it.
That beingness said, permit's take a look at how to upload a HTML folio to your WordPress site without causing 404 errors.
Uploading HTML Folio to WordPress Site
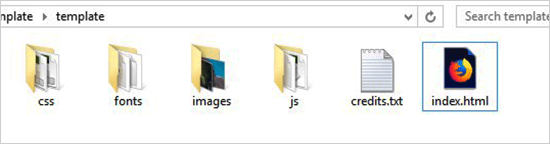
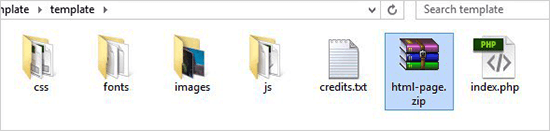
Before you upload your HTML page to the WordPress site, you need to brand sure that the 'index.html' file is renamed to 'alphabetize.php'.

After that, you need to add together all files including the HTML page, CSS, and other folders to a Zip archive.
Windows users can right-click and select Send to » Compressed Zero Folder option to create a naught file. Adjacent, just drag and drib all files and folders for your HTML page to the zip file.

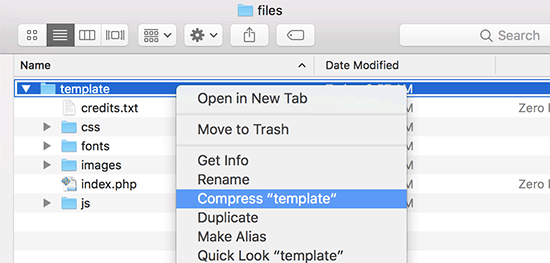
Mac users tin select the parent folder containing all files and folders, and then correct-click to select 'Compress folder' option.

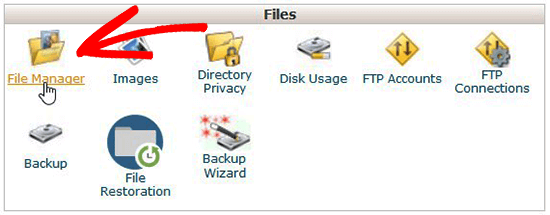
Next, y'all demand to go to the cPanel of your WordPress hosting account. In the cPanel, you need to ringlet down to the Files section and then click on the File Director app.

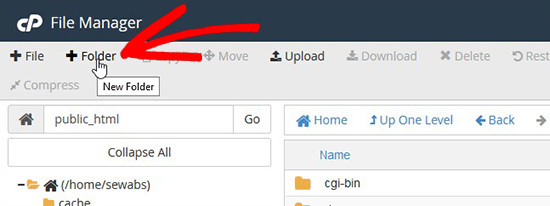
Once you lot are in File Manager, y'all need to navigate to the website root folder which is usually called public_html and contains all your WordPress files folders. From there, you demand to click on the Folder link from the top card to create a new empty folder.

A popup will open up where you demand to add together a name for the new folder. Employ a name that you lot desire to utilize equally the URL of your HTML page and then click on the Create New Folder button.

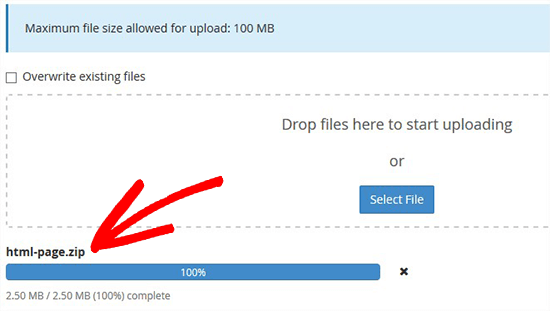
Afterward creating the binder successfully, you need to open it and click on the Upload push from the top menu to select and upload the zip file y'all created earlier from your computer. You lot'll come across the progress bar while the zip file uploads to your site.

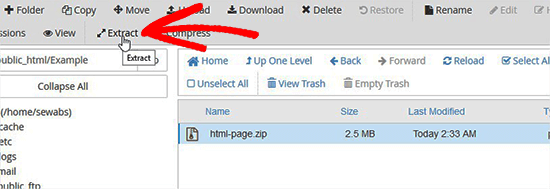
Once uploaded, you need to select the zero file and so click on Extract push button from the peak menu.

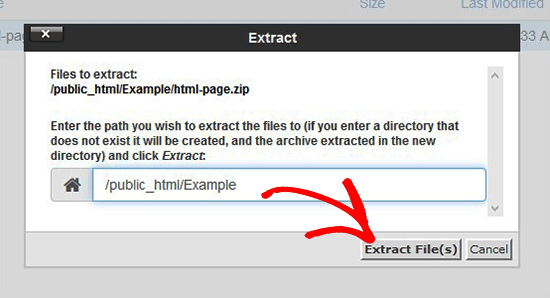
Y'all will be asked where to extract the files. Simply select the aforementioned new folder that y'all created and click on the Extract File(southward) button.

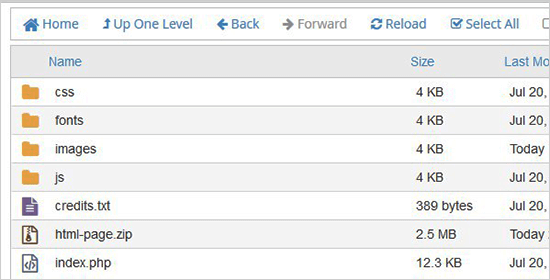
File Manager will at present extract the zip file, and you volition exist able to see files in your binder.
Note: You lot can now delete the cipher file from here. It doesn't affect your HTML page or whatsoever other folders that are extracted.

Now yous tin visit this page in the browser by using the name of the folder (For example, yourwebsite.com/example). If your server doesn't back up the redirection, then you may see a 404 fault. It happens because your 'index.php' file is non redirected on loading the URL in browser.
Information technology is 1 of the mutual WordPress errors and can exist fixed easily.
Using the File Managing director app, you lot need to edit .htaccess file in your website'south root folder and add together the following code:
RewriteRule ^(.*)index\.(php|html?)$ /$1 [R=301,NC,Fifty]
This code will redirect your 'index.php' file and load it in the browser. If you are using a case-sensitive name for a file or folder, then the above code will also redirect that to show y'all the content.
We hope this commodity helped y'all learn how to upload an HTML folio to your WordPress site without 404 mistake. You may want to see our comparison of WordPress vs static HTML to learn which one is better for your business concern. Also for creating landing pages, we recommend taking a look at the best WordPress drag & drop page builder plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find u.s.a. on Twitter and Facebook.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then nosotros may earn a commission. Meet how WPBeginner is funded, why it matters, and how yous can support usa.
harringtoncheyetch.blogspot.com
Source: https://www.wpbeginner.com/wp-tutorials/how-to-upload-a-html-page-to-wordpress-without-404-errors/
0 Response to "How to Upload Public_html Website Files to Wordpress"
Enviar um comentário